MOBILE HEADER
Mobile Cheat Sheet
Direction
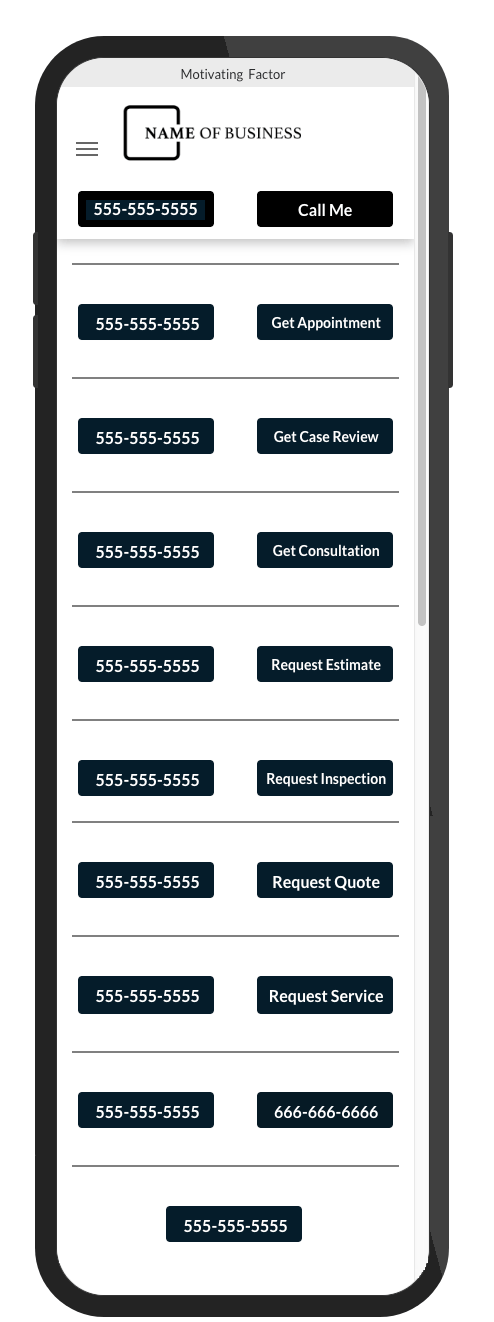
- 2-Button CTA Mobile Header will be default.
- Build may swap out with traditional mobile header (icons to right of logo) by hovering directly under two buttons until the Header orange box appears. Click then select Edit Design, then Choose a Header Layout.
- Note, the 2-Button CTA Mobile header is NOT a design option and user will have to "undo" or choose restore backup to return to default header.
- Two button maximum
- Build may delete request or visit us button provided they maintain default button size and center in row.
- One row of buttons maximum
- Buttons should only use a sans-serif font
- Font-size should not be smaller that 14px
- 14 to 16 character count per button at 14 pt.
- Given character limitations the phone button will display differently than desktop, tablet, and conversion menu buttons.
- Enter common request form types as displayed in examples.
- Build may swap out request form or visit us button with an alternate click to call button.
- Client should be made aware this second button is not connected to their listings and will not dynamically update as this is a manual add.
Privacy Policy
| Do Not Share My Information
| Conditions of Use
| Notice and Take Down Policy
| Website Accessibility Policy
© 2024
The content on this website is owned by us and our licensors. Do not copy any content (including images) without our consent.